Brand Elements / Core Elements
Typography
Blacker Display
A modern classic with bold personality.
Primarily used for headlines and display copy, Blacker is a wedge serif type family with high contrast proportions. We chose it for its ability to evoke a feeling of establishment and credibility.
Public Sans
A useful tool with a friendly, no-nonsense demeanor.
Primarily used for subheads and support copy, Public Sans is a typeface meant to be neutral, legible and consistent. We chose it for its practicality and utility.
Type Hierarchy
Complex layouts require multiple levels of type treatments. Use the specifications shown in this section as a starting point to achieve consistency across materials.
HEADLINES
Blacker Display is the headline font. It should be used sparingly in marketing materials to draw attention to important text. Blacker Display should only be used in title case, never in all uppercase.
DISPLAY
Blacker Display Bold
42pt / 46pt
SECONDARY
Blacker Display Bold
33pt / 35pt
SUBHEADS
Public Sans Bold can be used for secondary headlines or subheads. It can also be used as a small kicker above headlines or as secondary subheads within copy.
SUBHEAD
Public Sans Bold
16pt / 18pt
INLINE SUBHEAD
Public Sans Bold
13pt / 15pt
KICKER
Public Sans Bold
Uppercase
12pt / 14pt
COPY
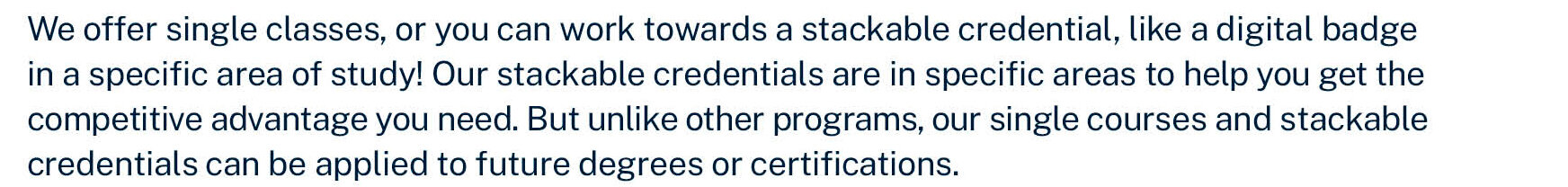
Public Sans Regular is the body copy font. It should be used for all long-form text. Body copy should always be set in ACE Navy or ACE Primary Gray. Only use one color of body copy on a piece of collateral. Consider using ACE Navy when you’re using a lot of small body copy. Upsized type should be used under headlines or headers when necessary. It may also be used as the first sentence of a paragraph in marketing materials. Upsized type can be any color from the ACE color palette.
UPSIZED TYPE
Public Sans Regular
Teal
14pt / 17pt
LARGE BODY COPY
Public Sans Regular
Primary Gray
11pt / 14pt
STANDARD BODY COPY
Public Sans Regular
ACE Navy
9pt / 12pt
Using Typography
Thoughtful typography is crucial to making our designs look professional. Follow these tips to make sure our typography is consistent. These pairings and proportions are designed for print, but they apply to digital applications as well. Since our typefaces pair so well, keep in mind that it is possible to substitute one for the other to create layouts that feel more formal or more casual.
Dos & Don’ts
Avoid type treatments that are overly stylized
Avoid using type with drop shadows
Avoid outlining type
Avoid excessive condensing, tracking, horizontal scaling
Use legible font sizing: 9–12 point for print body copy and 12–16 pixels for web body copy